In den Anfängen der Computertechnik wurden Computer von geschulten Fachleuten bedient, und der Schwerpunkt lag auf der Entwicklung besserer Funktionen. Mit der Weiterentwicklung der Computertechnologie wurde es wichtig, intuitivere Systeme zu entwickeln, die weniger Benutzerschulung erfordern und gleichzeitig mehr Leistung erbringen. User Experience (UX) Design ist der Prozess der Gestaltung dieser Erfahrungen.
Während das UX-Design darauf abzielt, die Benutzerzufriedenheit während der gesamten Reise zu erhöhen, bezieht sich die Benutzerfreundlichkeit darauf, wie einfach ein Benutzer mit einem Produkt interagieren kann. Eine gute UX ist dann gegeben, wenn Sie Ihr Versprechen auf einfache und angenehme Weise einhalten, um die Benutzer an Ihr Produkt zu binden. Zu den Schlüsselelementen einer guten UX gehören
1. 1. Konsistenz im UI-Design
Konsistenz erleichtert Ihren Nutzern die Navigation und die Verwendung Ihres Produkts, da sie sich nicht umgewöhnen müssen, um sich zurechtzufinden. Dies gibt Ihren Nutzern das Gefühl, dass sie mit dem, was sie in der Hand haben, gut zurechtkommen. Visuelle Konsistenz hilft auch dabei, Inhalte zu priorisieren, sie navigierbar zu machen oder wichtige Teile davon hervorzuheben.

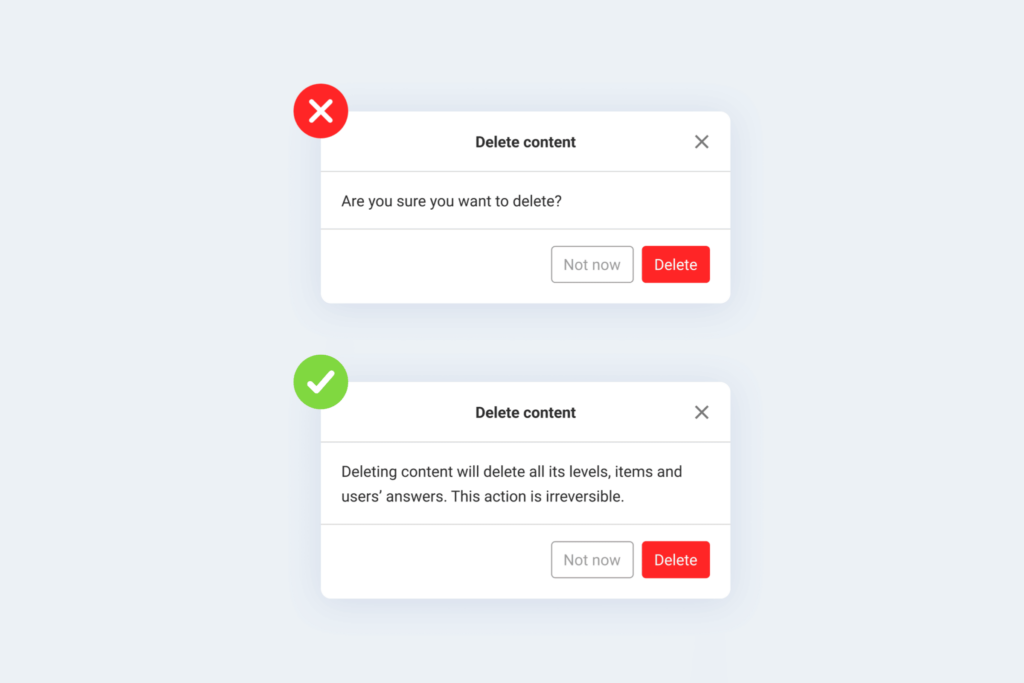
2. Machen Sie die Meldung im Bestätigungsdialog relevant
Der Zweck eines Bestätigungsdialogs besteht darin, die Konsequenzen von Aktionen zu beschreiben. Die Benutzer müssen diese Details lesen und verstehen, da sie sonst ein unerwartetes Ergebnis erhalten können, insbesondere wenn sie eine zerstörerische Aktion durchführen. Anstatt den Benutzer zu fragen: „Sind Sie sicher, dass Sie xxxx ausführen wollen„, sollten Sie erklären, was nach der Bestätigung passiert.

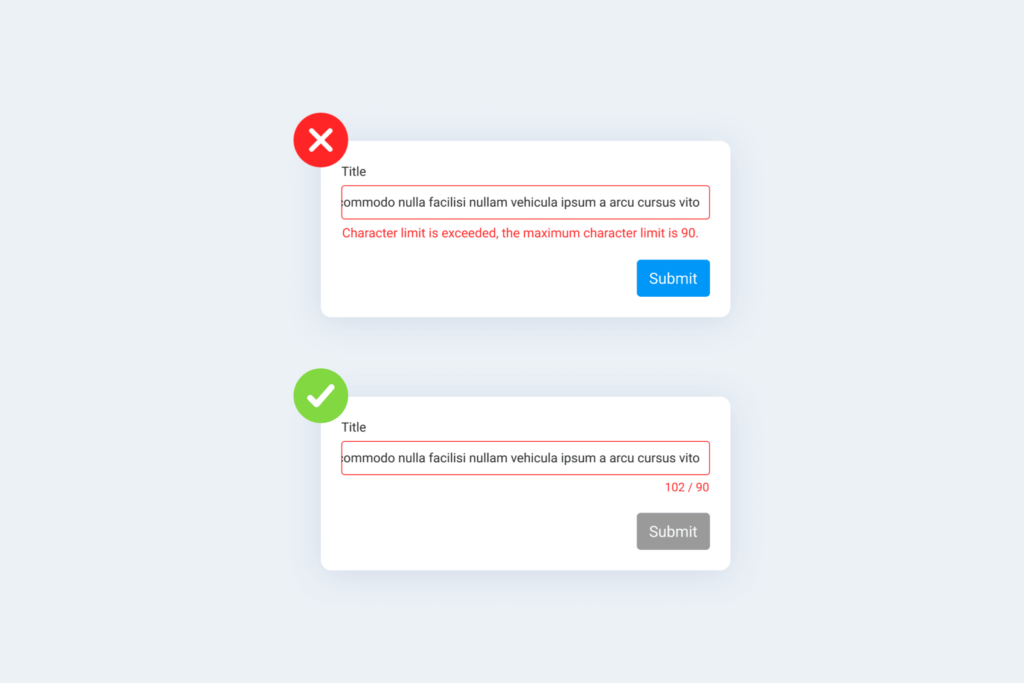
3. Verwenden Sie kontextbezogene Fehlerwarnungen/-meldungen
Die Anzeige von kontextbezogenen Fehlerwarnungen, während ein Benutzer aktiv einen Fehler macht, kann ihm helfen, diesen schnell zu korrigieren. Wenn Benutzer beispielsweise in ein Eingabefeld tippen, zeigen Sie die Zeichenbegrenzung und die Anzahl der Zeichen an, während sie tippen, und warten Sie nicht, bis sie auf „Senden“ geklickt haben, um eine Fehlermeldung anzuzeigen.

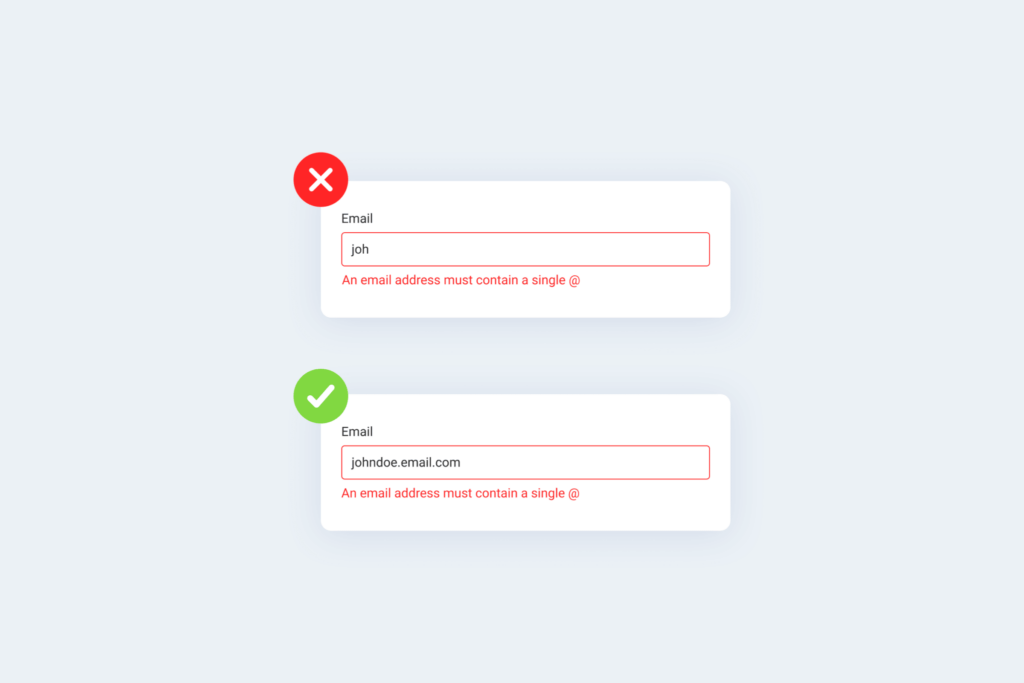
Andererseits sollte nicht sofort eine Fehlermeldung angezeigt werden, wenn der Benutzer mit der Eingabe einer E-Mail-Adresse beginnt, weil in der Eingabe kein „@“ vorkommt.

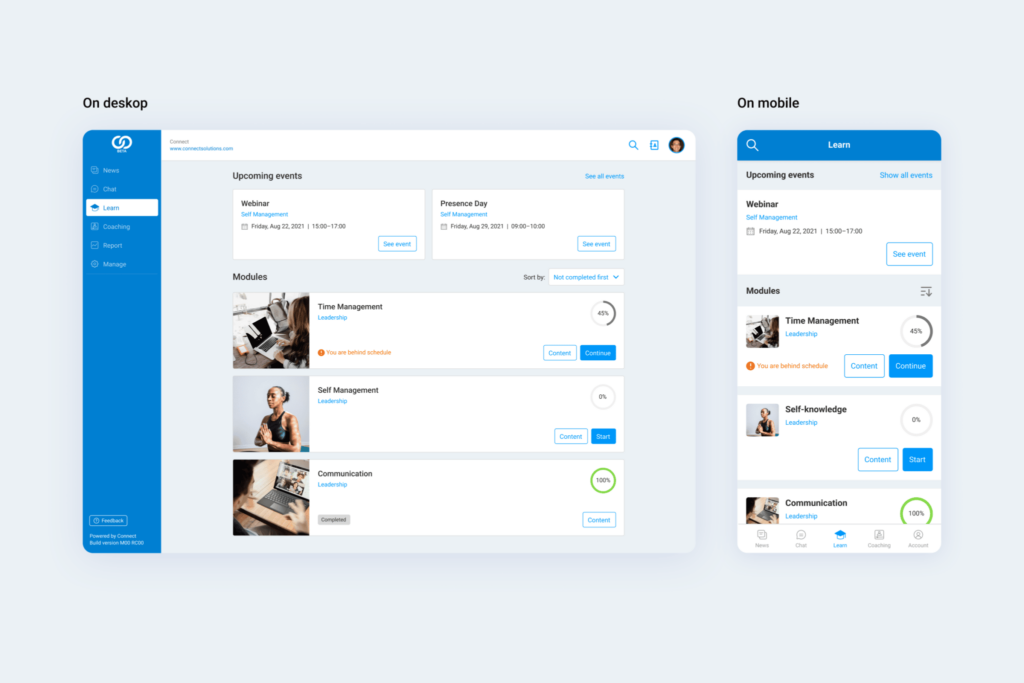
4. Nahtlose Erfahrung auf allen Geräten
Unabhängig davon, ob ein Nutzer eine Website über ein Mobiltelefon oder einen Desktop-Computer aufruft, muss der Übergang zwischen den beiden Geräten nahtlos sein, und die Designelemente sollten sich gegenseitig widerspiegeln. Ein nahtloses Erlebnis erleichtert den Menschen nicht nur die Nutzung eines Produkts, sondern schafft auch Vertrauen in die Marke.

Fazit
Wenn Ihr Produkt mehr Nutzer erreicht und Sie in den Wettbewerb eintreten, wird UX zu einem entscheidenden Teil des Rennens um das „bessere Produkt“. Eine gute UX erhöht nicht nur die Benutzerzufriedenheit, sondern hilft auch bei der späteren Kostenreduzierung, indem sie mögliche Probleme mit der Benutzerfreundlichkeit von vornherein verhindert.