During the old days, developers had to work on three different codebases respectively for web, Android and iOS in order to implement one new feature. But these times have now passed, thanks to Capacitor, multiple codebases are now able to combine into a single codebase magically.
In this blog post, we will have a short tour into Capacitor in Connect, and we will learn how Capacitor plays an important role for our LXP. Let’s get started!
What is Capacitor?
Capacitor is developed by the Ionic team, which is essentially a mobile application wrapper around a webpage. Founded in 2012, the Ionic team recognized the common pain points of mobile application development, and developed Capacitor as a solution.
Capacitor leverages a lot of the available web technologies, which are constantly growing with the efforts of developers from Google Chrome and Mozilla Firefox. By tapping into web technology, Capacitor is able to offer powerful native features, like notifications, geolocation, and even screen reading capability for the vision impaired.
With customers like UK’s National Health Service (NHS) and British Broadcasting Corporation (BBC), Capacitor is a tested and reliable choice for Connect to move forward with.
How does Capacitor work?
At high-level, Capacitor packages a modern web application, to run on mobile platforms (iOS and Android). Capacitor provides access to the native platform features (notifications, camera, and more) and operating system level controls.
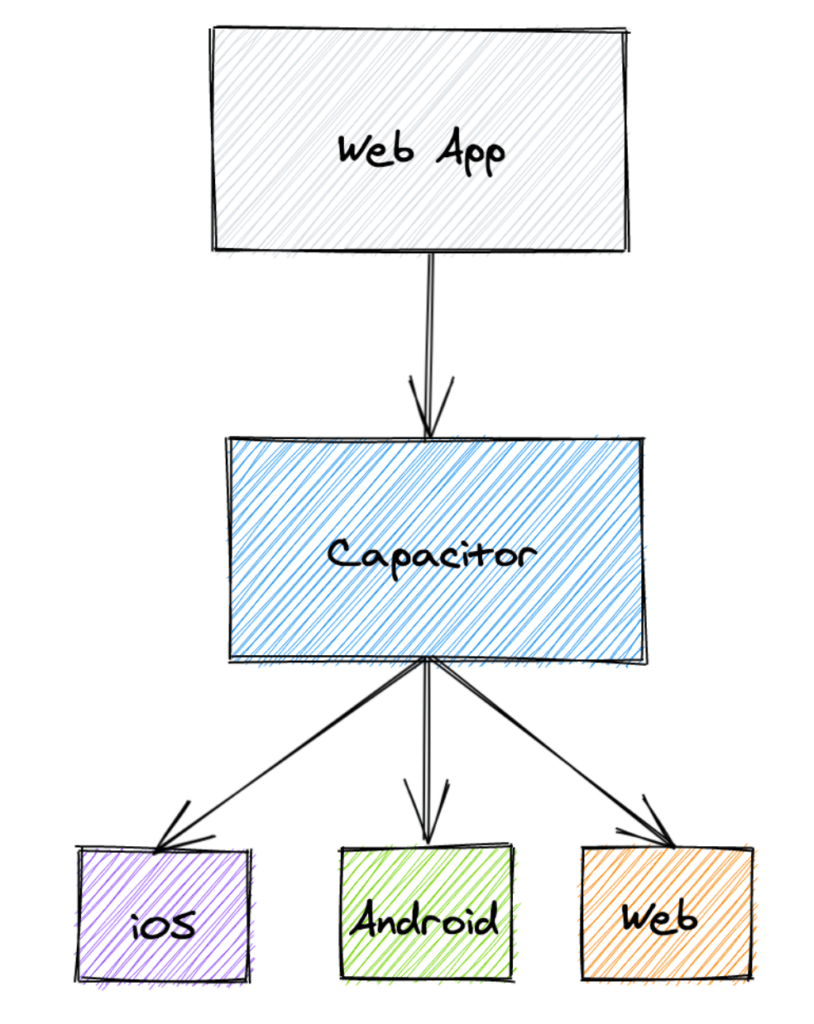
To illustrate the relationship between the web application and the mobile platforms:

We can see that Capacitor works on a three-step build process:
1. Web application is packaged
2. The packaged code is transferred to each platform
3. Each platform will compile the mobile application with the packaged code
The Capacitor basically acts as a communication bridge between the web application and the underlying operating system. In short, if the web application works in the browser, it will work in a mobile application with Capacitor.
Why Capacitor?
There are several reasons and benefits why Connect chose to adapt Capacitor, which are as follows:
To build iOS and Android app
Capacitor allows us to build and deploy both iOS and Android mobile applications with web libraries and frameworks. With Capacitor, we provide a consistent and native-like user interface and experience, which will appear seamless to the end users regardless of platform.
Any new or existing web application can be utilized by Capacitor to build a native mobile application. As a Capacitor app uses a built-in browser to show the user interface, so the user interface needs to adapt itself responsively, so the applications can work properly on mobile screens.
Capacitor applications can be accessed via modern internet browsers (both on mobile and on desktop computers), for mobile platforms, they can also be deployed into the respective app stores (iOS App Store or Google Play Store).
Single source
As an example, to add a user feedback button in the application, we do not need to code separately in iOS, Android or Web. Thus, we have saved up to three times the amount of time and effort, with a single codebase.
Additionally, because Capacitor is contained within a single codebase, any platform-specific issue can usually be handled by all developers. This is a huge advantage when it comes to delegating tasks, and this also reduces the risk of being short-handed on specific components. It also makes taking over tasks from anyone in the team possible in case of emergencies.
Less error-prone
Before Connect adapted to Capacitor, we had to maintain three different codebases, which increased the risk of software issues. Each platform would have implemented features separately, and hence, increases the effort required during the development. In the worst case scenario, the release might be delayed, further affecting other planned features.
With Capacitor, the number of issues have diminished significantly, and the development time has been shortened drastically. Furthermore, it also increased the consistency and efficiency of the application among the supported platforms and provided an excellent unified user experience to end users.Voila! Now we have a brief understanding of how Capacitor plays its role and how it makes everyone’s life better in the Connect world. Thanks for reading and have a nice day.