Bienvenue dans le monde enchanteur de la technologie web, où nous sommes sur le point de percer les secrets de Connect ! Dans cet article de blog, nous partons à la découverte de l’univers fascinant d’Angular, le moteur du succès de Connect. Cet article vous présentera les dernières mises à jour d’Angular, dont les améliorations vous offrent une expérience en ligne plus fluide, plus rapide et plus agréable.
Qu’est-ce qu’Angular ?
Tout d’abord, imaginez le web comme une vaste ville remplie de bâtiments étonnants, et Angular est comme le maître architecte qui aide à créer ces incroyables structures numériques. Angular, développé et entretenu par Google et une communauté de développeurs, est un outil spécial que les constructeurs talentueux (développeurs) utilisent pour construire des sites web et des applications web, tout comme les architectes utilisent des plans pour concevoir des bâtiments.
Angular rend les pages web interactives, vous permettant de cliquer sur des boutons, de remplir des formulaires et d’afficher du contenu dynamique de manière transparente. C’est en quelque sorte la magie des coulisses qui permet au web de fonctionner comme il le fait.
Angular v10
Nous allons maintenant nous plonger dans le parcours de Connect, en commençant par Angular v10. Nous allons explorer les points forts de ce qui a changé et s’est amélioré au fil des versions, afin que vous puissiez avoir un avant-goût des améliorations passionnantes qui ont façonné Connect.
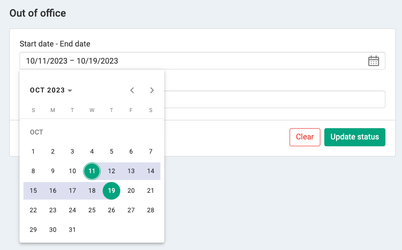
Nouveau sélecteur de plage de dates
Dans cette version, Angular Material a introduit un nouveau composant de sélection de plage de dates. Nous avons fait bon usage de cette fonctionnalité dans Connect. Elle permet aux utilisateurs de choisir facilement une date de début et de fin pour leur absence du bureau.

Mais ce n’est pas tout, nous l’utilisons également dans d’autres parties de Connect. Par exemple, nous l’utilisons pour filtrer les dates et trouver des enregistrements spécifiques dans une période donnée.
Angular v11
Lors du passage à Angular v11, l’une des caractéristiques les plus remarquables est l’amélioration des performances du routeur.
Prise en charge du chargement paresseux avec des sorties nommées
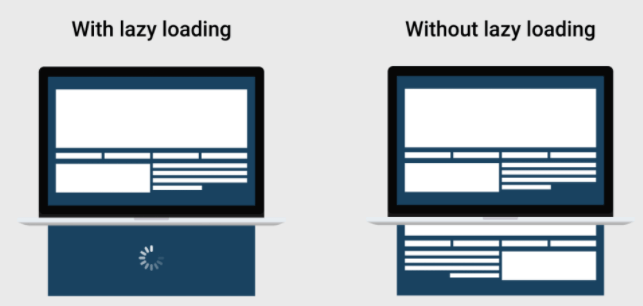
Ne soyez pas choqué par le titre, il s’agit simplement de rendre les pages web plus efficaces ! Dans les anciennes versions d’Angular, lorsque nous voulions afficher un contenu spécifique à différents endroits d’une page web, nous pouvions donner des noms à ces endroits. Cependant, ces emplacements nommés chargeaient toujours tout immédiatement, même si vous n’en aviez pas besoin. Mais à partir de cette version, Angular 11, nous pouvons maintenant faire en sorte que ces spots ne chargent le contenu que lorsque vous voulez réellement le voir, ce qui peut nous aider à accélérer le site web.

Angular v12
Angular 12 a apporté d’excellentes nouvelles aux développeurs avec l’introduction de Nullish Coalescing dans les modèles HTML, ce qui peut ne pas sembler passionnant pour les non-techniciens, mais c’est une vraie raison de célébrer dans Connect !
La coalescence nulle
Depuis un certain temps, l’opérateur de coalescence nulle ( ??) permet aux développeurs d’écrire plus facilement un code plus soigné dans les classes TypeScript. L’équipe Angular nous a annoncé une nouvelle passionnante : Dans la version 12, les développeurs peuvent désormais utiliser cette fonctionnalité utile dans les modèles Angular également !
Désormais, dans les modèles, les développeurs peuvent utiliser la nouvelle syntaxe pour simplifier les conditionnelles complexes. Par exemple :
{{ age !== null && age !== undefined ? age : calculateAge() }}
devient :
{{ age ? ? calculateAge() }}
En termes simples, pour nous, développeurs, le code nous obligeait à vérifier si la variable « age » avait des valeurs telles que 11 ou 22 avant de pouvoir effectuer des calculs avec elle. Mais avec cette nouvelle fonctionnalité, nous n’avons plus à nous soucier de vérifier à la fois « null » et « undefined ». Nous pouvons utiliser le nouvel opérateur ( ??) pour nous assurer que « age » a une valeur, et cela fonctionne de la même manière.
Angular v13
IE11 n’est plus supporté ! Vous pourriez penser qu’il s’agit d’une mauvaise nouvelle, mais en fait ce n’est pas le cas.
En fait, Connect a arrêté le support d’IE11 depuis janvier 2022 déjà.
Fin du support d’IE11

Angular 13 a décidé de ne plus prendre en charge Internet Explorer 11, et c’est en fait une bonne chose. Ce changement permet à notre application web de se charger plus rapidement et d’utiliser moins de données. Il permet également à Angular 13 d’utiliser toutes les nouvelles fonctionnalités intéressantes des navigateurs web modernes, comme de meilleures animations et un style sophistiqué.
En disant adieu au code spécial nécessaire pour Internet Explorer, Connect est devenu plus simple à maintenir. Nous consacrons moins de temps à la conception de solutions compliquées et nous n’aurons pas besoin de faire des choses supplémentaires pour qu’elles fonctionnent dans les anciens navigateurs, ce qui est agréable pour nous, les développeurs. En conséquence, nous disposons de plus de temps pour mettre en œuvre des fonctionnalités encore plus étonnantes pour les utilisateurs de notre application, qui bénéficieront de capacités plus impressionnantes et de performances améliorées. Tout le monde y gagne !
Angular v14
La caractéristique principale d’Angular 14 est la « sécurité », et vous pouvez la remarquer dans l’introduction des formulaires typés d’Angular, qui ajoutent une couche supplémentaire de protection à Connect.
Formulaires Angular typés
Les formulaires sans typage rendent le débogage plus difficile.
Cependant, l’utilisation d’un formulaire dactylographié revient à disposer d’un assistant super intelligent qui non seulement s’assure que vous fournissez le bon type d’informations dans Connect, par exemple lorsque vous créez ou planifiez un billet d’actualité, un billet de flux, que vous remplissez un formulaire d’enquête, etc.

mais il aide aussi les développeurs à accélérer le processus de recherche et de correction des erreurs. C’est comme avoir un outil pratique qui non seulement simplifie les choses, mais agit également comme un super-héros pour nous, développeurs, en rendant notre travail plus rapide et plus efficace.
Angular v15
Dernières nouvelles : Mise à jour pour une meilleure interface utilisateur, un accès plus facile, ce qui conduit à une expérience de développement plus fluide !
Migrer vers des composants basés sur MDC
Dans Angular 15, ils ont fait quelques changements significatifs en restructurant de nombreux composants pour s’aligner sur les composants de conception matérielle pour le Web (MDC). Ces composants basés sur le MDC permettent non seulement d’améliorer l’apparence des choses, mais aussi de renforcer l’accessibilité pour tous. De plus, comme ils font désormais partie de la norme Material Design, également connue sous le nom de lignes directrices qui expliquent les principes importants que chaque concepteur devrait suivre lorsqu’il conçoit pour iOS ou Android, cela permet aux développeurs de rester à jour sans effort avec le style le plus récent et le plus précis.

Par exemple, le curseur de notre application a ajouté un pouce qui est un indicateur de position pour mieux présenter la valeur sélectionnée de sa position et une piste plus épaisse du curseur pourrait aider à améliorer l’expérience de l’utilisateur en le rendant plus facile à interagir et en le rendant plus visuellement proéminent pour les utilisateurs d’ajuster la valeur.
Outre le curseur, nous avons également migré d’autres composants vers des composants basés sur le MDC, tels que les cases à cocher et les boutons radio, dont la taille de la cible tactile (zone d’interaction) a été élargie afin de les rendre plus conviviaux et accessibles aux utilisateurs.
En résumé
En conclusion, Angular a connu une évolution et une amélioration continues, chaque nouvelle version apportant des améliorations adaptées aux besoins des développeurs et aux exigences du développement web moderne. Les points forts des versions récentes d’Angular comprennent l’amélioration des performances, un accès au code plus propre pour les développeurs, le renforcement de la sécurité, l’introduction de nouveaux composants et la suppression de la prise en charge héritée d’Internet Explorer 11.
Les développeurs ont désormais accès à un framework plus efficace et plus convivial qui exploite les fonctionnalités des navigateurs modernes, facilitant ainsi la création d’applications web rapides, réactives et riches en fonctionnalités. Alors qu’Angular continue d’évoluer, il reste un outil puissant et polyvalent pour créer des applications web robustes et rester à la pointe des tendances en matière de développement web.